 これからのクリニックはモバイルファースト
これからのクリニックはモバイルファースト
クリニックや病院を探すとき、多く使われているのは「スマホ」です。いままではwebサイトを制作する場合、まずはじめにPC版のWebサイトを作り、その後にスマホ版をつくるという流れが一般的でした。それとは逆に、はじめにスマホでの見やすさを優先したデザインを考え、それをPCでどう見せていくかを検討する。これが「モバイルファースト」という考え方です。
ご存じのようにスマホは多機能化し、とくに若い世代ではスマホのない生活は考えられないようです。スマホユーザーをいかにうまく取り込むかが、これからのクリニックの集患のポイントだと思います。
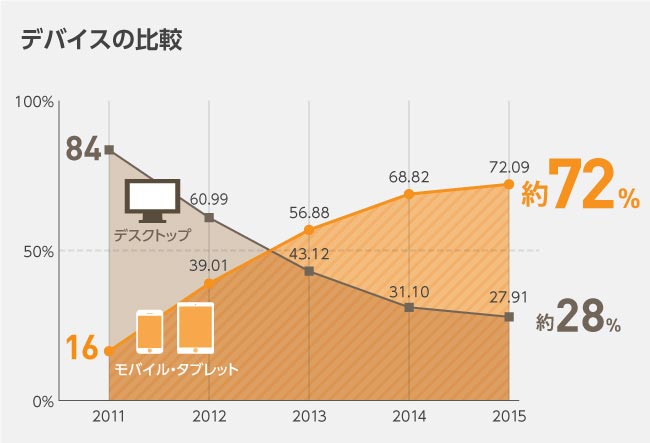
加速するモバイル化(スマホ16%→72%)
下記はあるクリニックのホームページをPC、スマホ、タブレットのどれを使って見ているかのデータ推移です。
[2011年]
モバイル・タブレット:16.45%
デスクトップ:83.55%
[2012年]
モバイル・タブレット:39.01%
デスクトップ:60.99%
[2013年]
モバイル・タブレット:56.88%
デスクトップ:43.12%
[2014年]
モバイル・タブレット:68.82%
デスクトップ:31.10%
[2015年](11月まで)
モバイル・タブレット:72.09%
デスクトップ:27.91%
2011年には全体の83%だったデスクトップPCでの閲覧が、2015年には27%まで下がり、2011年には16%だったモバイルが2015年は72%になっています。スマホユーザがいかに拡大しているかがよくわかります。
特にスマホ化の傾向は、B to B(一般の企業間取引)よりも、B to C、つまりクリニックと患者さんなどの関係で強く、それだけ、スマホが急激に身近な存在になっているということでしょう。
また、グーグルも2015年4月にはモバイルフレンドリーアップデート、つまり、これからは「モバイル検索を重視しますよ」「サイトもモバイル対応してくださいね」と公式に発表しているのです。
スマホサイトのポイントは
スマホサイトだからといって、デザインで特別なことはありません。ただスマホの画面は小さいので、クリックしやすいようにボタンを大きくする、あるいは、間違って押さないように、ボタンとボタンとの間隔を空けるなどの工夫は必要です。
スマホは比較的縦スクロールが得意ですから、短いページを細かく遷移させるより、縦長なサイトをスクロールするしてもらうほうが使い勝手が良いでしょう。かなり長くても意外とストレスは感じません。
また、来院する前に、診療日や診療時間をチェックする患者さんも多いので、診療日・診療時間・電話番号と住所等は画面の上位にわかりやすく表示しましょう。
その他の基本的な考え方は今までのPCサイトと同様です。画面が小さくなるので、デザインの要素は限られてしまいますが、安心感のある優しいデザインを心がけることが大切です。
最近ニュースでも話題になりましたが、少子化に加えて今の子どもたちは虫歯が少ない。 昔は子ども=虫歯だったのに……。こんな時代に歯科クリニックさんが患者さんを集めていくには、スマホを活用し、若い人たちへどれだけアプローチできるかが重要になってくると思います。
もう、スマホを使って、SNS、ブログでの情報発信なんていうのはあたり前の時代になっています。
さらにスマホから見られるクリニックの口コミサイトもあります。もし来院した患者さんがよい口コミを書き込んでくれれば、徐々に患者さんも増えていくでしょう。ただ、口コミサイトにはデメリットもあるので注意が必要です。